mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-23 19:11:58 +01:00
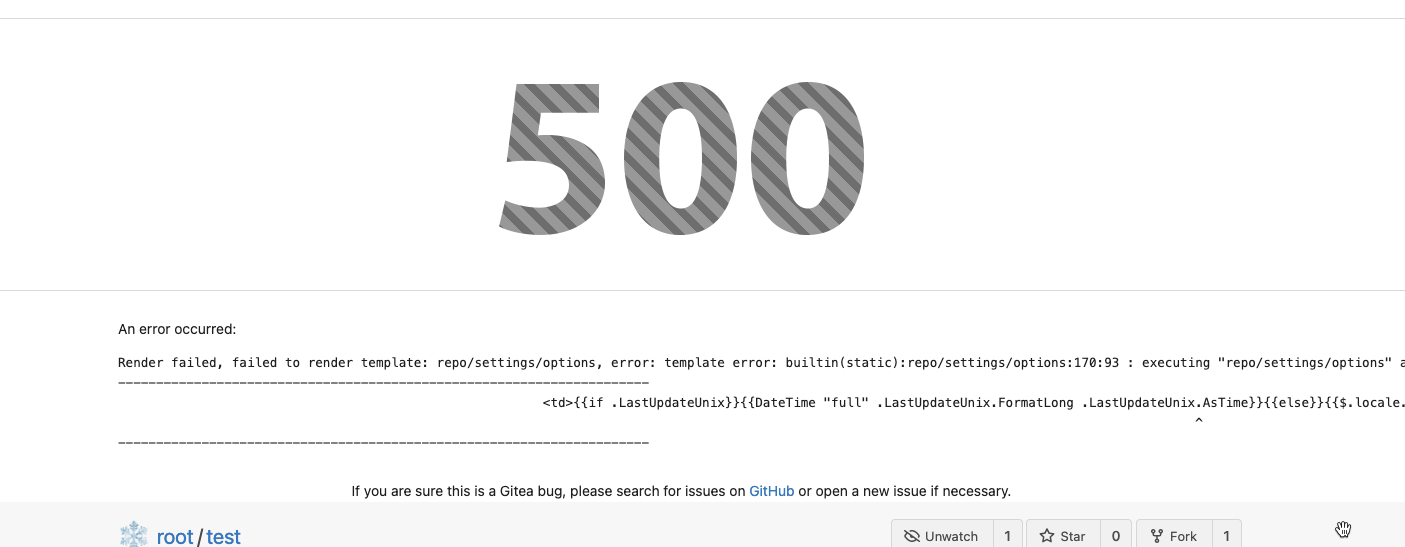
Fix template function DateTime (#24317)
Before, 500 error 
This commit is contained in:
parent
9219534447
commit
0e8045d8ea
33 changed files with 140 additions and 60 deletions
|
|
@ -7,19 +7,54 @@ import (
|
|||
"fmt"
|
||||
"html"
|
||||
"html/template"
|
||||
"time"
|
||||
)
|
||||
|
||||
// DateTime renders an absolute time HTML given a time as a string
|
||||
func DateTime(format, datetime, fallback string) template.HTML {
|
||||
datetimeEscaped := html.EscapeString(datetime)
|
||||
fallbackEscaped := html.EscapeString(fallback)
|
||||
// DateTime renders an absolute time HTML element by datetime.
|
||||
func DateTime(format string, datetime any) template.HTML {
|
||||
if p, ok := datetime.(*time.Time); ok {
|
||||
datetime = *p
|
||||
}
|
||||
if p, ok := datetime.(*TimeStamp); ok {
|
||||
datetime = *p
|
||||
}
|
||||
switch v := datetime.(type) {
|
||||
case TimeStamp:
|
||||
datetime = v.AsTime()
|
||||
case int:
|
||||
datetime = TimeStamp(v).AsTime()
|
||||
case int64:
|
||||
datetime = TimeStamp(v).AsTime()
|
||||
}
|
||||
|
||||
var datetimeEscaped, textEscaped string
|
||||
switch v := datetime.(type) {
|
||||
case nil:
|
||||
return "N/A"
|
||||
case string:
|
||||
datetimeEscaped = html.EscapeString(v)
|
||||
textEscaped = datetimeEscaped
|
||||
case time.Time:
|
||||
if v.IsZero() || v.Unix() == 0 {
|
||||
return "N/A"
|
||||
}
|
||||
datetimeEscaped = html.EscapeString(v.Format(time.RFC3339))
|
||||
if format == "full" {
|
||||
textEscaped = html.EscapeString(v.Format("2006-01-02 15:04:05 -07:00"))
|
||||
} else {
|
||||
textEscaped = html.EscapeString(v.Format("2006-01-02"))
|
||||
}
|
||||
default:
|
||||
panic(fmt.Sprintf("Unsupported time type %T", datetime))
|
||||
}
|
||||
|
||||
switch format {
|
||||
case "short":
|
||||
return template.HTML(fmt.Sprintf(`<relative-time format="datetime" year="numeric" month="short" day="numeric" weekday="" datetime="%s">%s</relative-time>`, datetimeEscaped, fallbackEscaped))
|
||||
return template.HTML(fmt.Sprintf(`<relative-time format="datetime" year="numeric" month="short" day="numeric" weekday="" datetime="%s">%s</relative-time>`, datetimeEscaped, textEscaped))
|
||||
case "long":
|
||||
return template.HTML(fmt.Sprintf(`<relative-time format="datetime" year="numeric" month="long" day="numeric" weekday="" datetime="%s">%s</relative-time>`, datetimeEscaped, fallbackEscaped))
|
||||
return template.HTML(fmt.Sprintf(`<relative-time format="datetime" year="numeric" month="long" day="numeric" weekday="" datetime="%s">%s</relative-time>`, datetimeEscaped, textEscaped))
|
||||
case "full":
|
||||
return template.HTML(fmt.Sprintf(`<relative-time format="datetime" weekday="" year="numeric" month="short" day="numeric" hour="numeric" minute="numeric" second="numeric" datetime="%s">%s</relative-time>`, datetimeEscaped, fallbackEscaped))
|
||||
return template.HTML(fmt.Sprintf(`<relative-time format="datetime" weekday="" year="numeric" month="short" day="numeric" hour="numeric" minute="numeric" second="numeric" datetime="%s">%s</relative-time>`, datetimeEscaped, textEscaped))
|
||||
}
|
||||
return template.HTML("error in DateTime")
|
||||
panic(fmt.Sprintf("Unsupported format %s", format))
|
||||
}
|
||||
|
|
|
|||
45
modules/timeutil/datetime_test.go
Normal file
45
modules/timeutil/datetime_test.go
Normal file
|
|
@ -0,0 +1,45 @@
|
|||
// Copyright 2023 The Gitea Authors. All rights reserved.
|
||||
// SPDX-License-Identifier: MIT
|
||||
|
||||
package timeutil
|
||||
|
||||
import (
|
||||
"testing"
|
||||
"time"
|
||||
|
||||
"code.gitea.io/gitea/modules/setting"
|
||||
|
||||
"github.com/stretchr/testify/assert"
|
||||
)
|
||||
|
||||
func TestDateTime(t *testing.T) {
|
||||
oldTz := setting.DefaultUILocation
|
||||
setting.DefaultUILocation, _ = time.LoadLocation("America/New_York")
|
||||
defer func() {
|
||||
setting.DefaultUILocation = oldTz
|
||||
}()
|
||||
|
||||
refTimeStr := "2018-01-01T00:00:00Z"
|
||||
refTime, _ := time.Parse(time.RFC3339, refTimeStr)
|
||||
refTimeStamp := TimeStamp(refTime.Unix())
|
||||
|
||||
assert.EqualValues(t, "N/A", DateTime("short", nil))
|
||||
assert.EqualValues(t, "N/A", DateTime("short", 0))
|
||||
assert.EqualValues(t, "N/A", DateTime("short", time.Time{}))
|
||||
assert.EqualValues(t, "N/A", DateTime("short", TimeStamp(0)))
|
||||
|
||||
actual := DateTime("short", "invalid")
|
||||
assert.EqualValues(t, `<relative-time format="datetime" year="numeric" month="short" day="numeric" weekday="" datetime="invalid">invalid</relative-time>`, actual)
|
||||
|
||||
actual = DateTime("short", refTimeStr)
|
||||
assert.EqualValues(t, `<relative-time format="datetime" year="numeric" month="short" day="numeric" weekday="" datetime="2018-01-01T00:00:00Z">2018-01-01T00:00:00Z</relative-time>`, actual)
|
||||
|
||||
actual = DateTime("short", refTime)
|
||||
assert.EqualValues(t, `<relative-time format="datetime" year="numeric" month="short" day="numeric" weekday="" datetime="2018-01-01T00:00:00Z">2018-01-01</relative-time>`, actual)
|
||||
|
||||
actual = DateTime("short", refTimeStamp)
|
||||
assert.EqualValues(t, `<relative-time format="datetime" year="numeric" month="short" day="numeric" weekday="" datetime="2017-12-31T19:00:00-05:00">2017-12-31</relative-time>`, actual)
|
||||
|
||||
actual = DateTime("full", refTimeStamp)
|
||||
assert.EqualValues(t, `<relative-time format="datetime" weekday="" year="numeric" month="short" day="numeric" hour="numeric" minute="numeric" second="numeric" datetime="2017-12-31T19:00:00-05:00">2017-12-31 19:00:00 -05:00</relative-time>`, actual)
|
||||
}
|
||||
|
|
@ -115,7 +115,7 @@ func timeSincePro(then, now time.Time, lang translation.Locale) string {
|
|||
}
|
||||
|
||||
func timeSinceUnix(then, now time.Time, lang translation.Locale) template.HTML {
|
||||
friendlyText := then.Format("2006-01-02 15:04:05 +07:00")
|
||||
friendlyText := then.Format("2006-01-02 15:04:05 -07:00")
|
||||
|
||||
// document: https://github.com/github/relative-time-element
|
||||
attrs := `tense="past"`
|
||||
|
|
|
|||
|
|
@ -26,8 +26,8 @@
|
|||
<td><a href="{{AppSubUrl}}/admin/auths/{{.ID}}">{{.Name}}</a></td>
|
||||
<td>{{.TypeName}}</td>
|
||||
<td>{{if .IsActive}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
||||
<td>{{DateTime "short" .UpdatedUnix.FormatLong .UpdatedUnix.FormatShort}}</td>
|
||||
<td>{{DateTime "short" .CreatedUnix.FormatLong .CreatedUnix.FormatShort}}</td>
|
||||
<td>{{DateTime "short" .UpdatedUnix}}</td>
|
||||
<td>{{DateTime "short" .CreatedUnix}}</td>
|
||||
<td><a href="{{AppSubUrl}}/admin/auths/{{.ID}}">{{svg "octicon-pencil"}}</a></td>
|
||||
</tr>
|
||||
{{end}}
|
||||
|
|
|
|||
|
|
@ -21,8 +21,8 @@
|
|||
<td><button type="submit" class="ui green button" name="op" value="{{.Name}}" title="{{$.locale.Tr "admin.dashboard.operation_run"}}">{{svg "octicon-triangle-right"}}</button></td>
|
||||
<td>{{$.locale.Tr (printf "admin.dashboard.%s" .Name)}}</td>
|
||||
<td>{{.Spec}}</td>
|
||||
<td>{{DateTime "full" (DateFmtLong .Next) (DateFmtLong .Next)}}</td>
|
||||
<td>{{if gt .Prev.Year 1}}{{DateTime "full" (DateFmtLong .Prev) (DateFmtLong .Prev)}}{{else}}N/A{{end}}</td>
|
||||
<td>{{DateTime "full" (DateFmtLong .Next)}}</td>
|
||||
<td>{{if gt .Prev.Year 1}}{{DateTime "full" .Prev}}{{else}}N/A{{end}}</td>
|
||||
<td>{{.ExecTimes}}</td>
|
||||
<td {{if ne .Status ""}}data-tooltip-content="{{.FormatLastMessage $.locale}}"{{end}} >{{if eq .Status ""}}—{{else if eq .Status "finished"}}{{svg "octicon-check" 16}}{{else}}{{svg "octicon-x" 16}}{{end}}</td>
|
||||
</tr>
|
||||
|
|
|
|||
|
|
@ -26,7 +26,7 @@
|
|||
<td>{{.ID}}</td>
|
||||
<td>{{$.locale.Tr .TrStr}}</td>
|
||||
<td class="view-detail"><span class="notice-description text truncate">{{.Description}}</span></td>
|
||||
<td>{{DateTime "short" .CreatedUnix.FormatLong .CreatedUnix.FormatShort}}</td>
|
||||
<td>{{DateTime "short" .CreatedUnix}}</td>
|
||||
<td><a href="#">{{svg "octicon-note" 16 "view-detail"}}</a></td>
|
||||
</tr>
|
||||
{{end}}
|
||||
|
|
|
|||
|
|
@ -41,7 +41,7 @@
|
|||
<td>{{.NumTeams}}</td>
|
||||
<td>{{.NumMembers}}</td>
|
||||
<td>{{.NumRepos}}</td>
|
||||
<td>{{DateTime "short" .CreatedUnix.FormatLong .CreatedUnix.FormatShort}}</td>
|
||||
<td>{{DateTime "short" .CreatedUnix}}</td>
|
||||
<td><a href="{{.OrganisationLink}}/settings">{{svg "octicon-pencil"}}</a></td>
|
||||
</tr>
|
||||
{{end}}
|
||||
|
|
|
|||
|
|
@ -65,7 +65,7 @@
|
|||
{{end}}
|
||||
</td>
|
||||
<td>{{FileSize .CalculateBlobSize}}</td>
|
||||
<td>{{DateTime "short" .Version.CreatedUnix.FormatLong .Version.CreatedUnix.FormatShort}}</td>
|
||||
<td>{{DateTime "short" .Version.CreatedUnix}}</td>
|
||||
<td><a class="delete-button" href="" data-url="{{$.Link}}/delete?page={{$.Page.Paginater.Current}}&sort={{$.SortType}}" data-id="{{.Version.ID}}" data-name="{{.Package.Name}}" data-data-version="{{.Version.Version}}">{{svg "octicon-trash"}}</a></td>
|
||||
</tr>
|
||||
{{end}}
|
||||
|
|
|
|||
|
|
@ -155,8 +155,8 @@
|
|||
{{range .Queue.Workers}}
|
||||
<tr>
|
||||
<td>{{.Workers}}{{if .IsFlusher}}<span title="{{$.locale.Tr "admin.monitor.queue.flush"}}">{{svg "octicon-sync"}}</span>{{end}}</td>
|
||||
<td>{{DateTime "full" (DateFmtLong .Start) (DateFmtLong .Start)}}</td>
|
||||
<td>{{if .HasTimeout}}{{DateTime "full" (DateFmtLong .Timeout) (DateFmtLong .Timeout)}}{{else}}-{{end}}</td>
|
||||
<td>{{DateTime "full" .Start}}</td>
|
||||
<td>{{if .HasTimeout}}{{DateTime "full" .Timeout}}{{else}}-{{end}}</td>
|
||||
<td>
|
||||
<a class="delete-button" href="" data-url="{{$.Link}}/cancel/{{.PID}}" data-id="{{.PID}}" data-name="{{.Workers}}" title="{{$.locale.Tr "remove"}}">{{svg "octicon-trash"}}</a>
|
||||
</td>
|
||||
|
|
|
|||
|
|
@ -80,7 +80,7 @@
|
|||
<td>{{.NumForks}}</td>
|
||||
<td>{{.NumIssues}}</td>
|
||||
<td>{{FileSize .Size}}</td>
|
||||
<td>{{DateTime "short" .CreatedUnix.FormatLong .CreatedUnix.FormatShort}}</td>
|
||||
<td>{{DateTime "short" .CreatedUnix}}</td>
|
||||
<td><a class="delete-button" href="" data-url="{{$.Link}}/delete?page={{$.Page.Paginater.Current}}&sort={{$.SortType}}" data-id="{{.ID}}" data-name="{{.Name}}">{{svg "octicon-trash"}}</a></td>
|
||||
</tr>
|
||||
{{end}}
|
||||
|
|
|
|||
|
|
@ -91,9 +91,9 @@
|
|||
<td>{{if .IsRestricted}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
||||
<td>{{if index $.UsersTwoFaStatus .ID}}{{svg "octicon-check"}}{{else}}{{svg "octicon-x"}}{{end}}</td>
|
||||
<td>{{.NumRepos}}</td>
|
||||
<td>{{DateTime "short" .CreatedUnix.FormatLong .CreatedUnix.FormatShort}}</td>
|
||||
<td>{{DateTime "short" .CreatedUnix}}</td>
|
||||
{{if .LastLoginUnix}}
|
||||
<td>{{DateTime "short" .LastLoginUnix.FormatLong .LastLoginUnix.FormatShort}}</td>
|
||||
<td>{{DateTime "short" .LastLoginUnix}}</td>
|
||||
{{else}}
|
||||
<td><span>{{$.locale.Tr "admin.users.never_login"}}</span></td>
|
||||
{{end}}
|
||||
|
|
|
|||
|
|
@ -23,7 +23,7 @@
|
|||
{{svg "octicon-link"}}
|
||||
<a href="{{.Website}}" rel="nofollow">{{.Website}}</a>
|
||||
{{end}}
|
||||
{{svg "octicon-clock"}} {{$.locale.Tr "user.join_on"}} {{DateTime "short" .CreatedUnix.FormatLong .CreatedUnix.FormatShort}}
|
||||
{{svg "octicon-clock"}} {{$.locale.Tr "user.join_on"}} {{DateTime "short" .CreatedUnix}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -18,7 +18,7 @@
|
|||
{{svg "octicon-mail"}}
|
||||
<a href="mailto:{{.Email}}" rel="nofollow">{{.Email}}</a>
|
||||
{{end}}
|
||||
{{svg "octicon-clock"}} {{$.locale.Tr "user.join_on"}} {{DateTime "short" .CreatedUnix.FormatLong .CreatedUnix.FormatShort}}
|
||||
{{svg "octicon-clock"}} {{$.locale.Tr "user.join_on"}} {{DateTime "short" .CreatedUnix}}
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -22,7 +22,7 @@
|
|||
<td><a href="{{.FullWebLink}}">{{.Version.Version}}</a></td>
|
||||
<td><a href="{{.Creator.HomeLink}}">{{.Creator.Name}}</a></td>
|
||||
<td>{{FileSize .CalculateBlobSize}}</td>
|
||||
<td>{{DateTime "short" .Version.CreatedUnix.FormatLong .Version.CreatedUnix.FormatShort}}</td>
|
||||
<td>{{DateTime "short" .Version.CreatedUnix}}</td>
|
||||
</tr>
|
||||
{{else}}
|
||||
<tr>
|
||||
|
|
|
|||
|
|
@ -86,7 +86,7 @@
|
|||
{{range .LatestVersions}}
|
||||
<div class="item gt-df">
|
||||
<a class="gt-f1" href="{{$.PackageDescriptor.PackageWebLink}}/{{PathEscape .LowerVersion}}">{{.Version}}</a>
|
||||
<span class="text small">{{DateTime "short" (.CreatedUnix.FormatDate) (.CreatedUnix.FormatDate)}}</span>
|
||||
<span class="text small">{{DateTime "short" .CreatedUnix}}</span>
|
||||
</div>
|
||||
{{end}}
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
<div role="main" aria-label="{{.Title}}" class="page-content repository commits">
|
||||
{{template "repo/header" .}}
|
||||
<div class="ui container">
|
||||
<h2 class="ui header">{{DateTime "long" .DateFrom .DateFrom}} - {{DateTime "long" .DateUntil .DateUntil}}
|
||||
<h2 class="ui header">{{DateTime "long" .DateFrom}} - {{DateTime "long" .DateUntil}}
|
||||
<div class="ui right">
|
||||
<!-- Period -->
|
||||
<div class="ui floating dropdown jump filter">
|
||||
|
|
|
|||
|
|
@ -35,7 +35,7 @@
|
|||
{{else}}
|
||||
{{svg "octicon-calendar"}}
|
||||
{{if .Milestone.DeadlineString}}
|
||||
<span {{if .IsOverdue}}class="overdue"{{end}}>{{DateTime "short" .Milestone.DeadlineString .Milestone.DeadlineString}}</span>
|
||||
<span {{if .IsOverdue}}class="overdue"{{end}}>{{DateTime "short" .Milestone.DeadlineString}}</span>
|
||||
{{else}}
|
||||
{{$.locale.Tr "repo.milestones.no_due_date"}}
|
||||
{{end}}
|
||||
|
|
|
|||
|
|
@ -77,7 +77,7 @@
|
|||
{{else}}
|
||||
{{svg "octicon-calendar"}}
|
||||
{{if .DeadlineString}}
|
||||
<span {{if .IsOverdue}}class="overdue"{{end}}>{{DateTime "short" .DeadlineString .DeadlineString}}</span>
|
||||
<span {{if .IsOverdue}}class="overdue"{{end}}>{{DateTime "short" .DeadlineString}}</span>
|
||||
{{else}}
|
||||
{{$.locale.Tr "repo.milestones.no_due_date"}}
|
||||
{{end}}
|
||||
|
|
|
|||
|
|
@ -295,7 +295,7 @@
|
|||
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
||||
<span class="text grey muted-links">
|
||||
{{template "shared/user/authorlink" .Poster}}
|
||||
{{$.locale.Tr "repo.issues.due_date_added" (DateTime "long" .Content .Content) $createdStr | Safe}}
|
||||
{{$.locale.Tr "repo.issues.due_date_added" (DateTime "long" .Content) $createdStr | Safe}}
|
||||
</span>
|
||||
</div>
|
||||
{{else if eq .Type 17}}
|
||||
|
|
@ -305,8 +305,8 @@
|
|||
<span class="text grey muted-links">
|
||||
{{template "shared/user/authorlink" .Poster}}
|
||||
{{$parsedDeadline := .Content | ParseDeadline}}
|
||||
{{$from := DateTime "long" (index $parsedDeadline 1) (index $parsedDeadline 1)}}
|
||||
{{$to := DateTime "long" (index $parsedDeadline 0) (index $parsedDeadline 0)}}
|
||||
{{$from := DateTime "long" (index $parsedDeadline 1)}}
|
||||
{{$to := DateTime "long" (index $parsedDeadline 0)}}
|
||||
{{$.locale.Tr "repo.issues.due_date_modified" $to $from $createdStr | Safe}}
|
||||
</span>
|
||||
</div>
|
||||
|
|
@ -316,7 +316,7 @@
|
|||
{{template "shared/user/avatarlink" dict "Context" $.Context "user" .Poster}}
|
||||
<span class="text grey muted-links">
|
||||
{{template "shared/user/authorlink" .Poster}}
|
||||
{{$.locale.Tr "repo.issues.due_date_remove" (DateTime "long" .Content .Content) $createdStr | Safe}}
|
||||
{{$.locale.Tr "repo.issues.due_date_remove" (DateTime "long" .Content) $createdStr | Safe}}
|
||||
</span>
|
||||
</div>
|
||||
{{else if eq .Type 19}}
|
||||
|
|
|
|||
|
|
@ -385,7 +385,7 @@
|
|||
<div class="gt-df gt-sb gt-ac">
|
||||
<div class="due-date {{if .Issue.IsOverdue}}text red{{end}}" {{if .Issue.IsOverdue}}data-tooltip-content="{{.locale.Tr "repo.issues.due_date_overdue"}}"{{end}}>
|
||||
{{svg "octicon-calendar" 16 "gt-mr-3"}}
|
||||
{{DateTime "long" .Issue.DeadlineUnix.FormatDate .Issue.DeadlineUnix.FormatDate}}
|
||||
{{DateTime "long" .Issue.DeadlineUnix}}
|
||||
</div>
|
||||
<div>
|
||||
{{if and .HasIssuesOrPullsWritePermission (not .Repository.IsArchived)}}
|
||||
|
|
|
|||
|
|
@ -60,7 +60,7 @@
|
|||
{{.Fingerprint}}
|
||||
</div>
|
||||
<div class="activity meta">
|
||||
<i>{{$.locale.Tr "settings.add_on"}} <span>{{DateTime "short" .CreatedUnix.FormatLong .CreatedUnix.FormatShort}}</span> — {{svg "octicon-info"}} {{if .HasUsed}}{{$.locale.Tr "settings.last_used"}} <span {{if .HasRecentActivity}}class="green"{{end}}>{{DateTime "short" .UpdatedUnix.FormatLong .UpdatedUnix.FormatShort}}</span>{{else}}{{$.locale.Tr "settings.no_activity"}}{{end}} - <span>{{$.locale.Tr "settings.can_read_info"}}{{if not .IsReadOnly}} / {{$.locale.Tr "settings.can_write_info"}} {{end}}</span></i>
|
||||
<i>{{$.locale.Tr "settings.add_on"}} <span>{{DateTime "short" .CreatedUnix}}</span> — {{svg "octicon-info"}} {{if .HasUsed}}{{$.locale.Tr "settings.last_used"}} <span {{if .HasRecentActivity}}class="green"{{end}}>{{DateTime "short" .UpdatedUnix.FormatLong .UpdatedUnix.FormatShort}}</span>{{else}}{{$.locale.Tr "settings.no_activity"}}{{end}} - <span>{{$.locale.Tr "settings.can_read_info"}}{{if not .IsReadOnly}} / {{$.locale.Tr "settings.can_write_info"}} {{end}}</span></i>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -89,7 +89,7 @@
|
|||
<tr>
|
||||
<td>{{(MirrorRemoteAddress $.Context .Repository .Mirror.GetRemoteName false).Address}}</td>
|
||||
<td>{{$.locale.Tr "repo.settings.mirror_settings.direction.pull"}}</td>
|
||||
<td>{{DateTime "full" .Mirror.UpdatedUnix.FormatLong .Mirror.UpdatedUnix.AsTime}}</td>
|
||||
<td>{{DateTime "full" .Mirror.UpdatedUnix}}</td>
|
||||
<td class="right aligned">
|
||||
<form method="post" style="display: inline-block">
|
||||
{{.CsrfTokenHtml}}
|
||||
|
|
@ -167,7 +167,7 @@
|
|||
{{$address := MirrorRemoteAddress $.Context $.Repository .GetRemoteName true}}
|
||||
<td class="gt-word-break">{{$address.Address}}</td>
|
||||
<td>{{$.locale.Tr "repo.settings.mirror_settings.direction.push"}}</td>
|
||||
<td>{{if .LastUpdateUnix}}{{DateTime "full" .LastUpdateUnix.FormatLong .LastUpdateUnix.AsTime}}{{else}}{{$.locale.Tr "never"}}{{end}} {{if .LastError}}<div class="ui red label" data-tooltip-content="{{.LastError}}">{{$.locale.Tr "error"}}</div>{{end}}</td>
|
||||
<td>{{if .LastUpdateUnix}}{{DateTime "full" .LastUpdateUnix}}{{else}}{{$.locale.Tr "never"}}{{end}} {{if .LastError}}<div class="ui red label" data-tooltip-content="{{.LastError}}">{{$.locale.Tr "error"}}</div>{{end}}</td>
|
||||
<td class="right aligned">
|
||||
<form method="post" style="display: inline-block">
|
||||
{{$.CsrfTokenHtml}}
|
||||
|
|
|
|||
|
|
@ -18,7 +18,7 @@
|
|||
{{else if .Location}}
|
||||
{{svg "octicon-location"}} {{.Location}}
|
||||
{{else}}
|
||||
{{svg "octicon-clock"}} {{$.locale.Tr "user.join_on"}} {{DateTime "short" .CreatedUnix.FormatLong .CreatedUnix.FormatShort}}
|
||||
{{svg "octicon-clock"}} {{$.locale.Tr "user.join_on"}} {{DateTime "short" .CreatedUnix}}
|
||||
{{end}}
|
||||
</div>
|
||||
</li>
|
||||
|
|
|
|||
|
|
@ -106,7 +106,7 @@
|
|||
<span class="due-date" data-tooltip-content="{{$.locale.Tr "repo.issues.due_date"}}">
|
||||
<span{{if .IsOverdue}} class="overdue"{{end}}>
|
||||
{{svg "octicon-calendar" 14 "gt-mr-2"}}
|
||||
{{DateTime "short" .DeadlineUnix.FormatDate .DeadlineUnix.FormatShort}}
|
||||
{{DateTime "short" .DeadlineUnix}}
|
||||
</span>
|
||||
</span>
|
||||
{{end}}
|
||||
|
|
|
|||
|
|
@ -6,7 +6,7 @@
|
|||
<div class="ui container gt-mt-5">
|
||||
{{if .ErrorMsg}}
|
||||
<p>{{.locale.Tr "error.occurred"}}:</p>
|
||||
<pre class="gt-whitespace-pre-wrap">{{.ErrorMsg}}</pre>
|
||||
<pre class="gt-whitespace-pre-wrap gt-break-all">{{.ErrorMsg}}</pre>
|
||||
{{end}}
|
||||
|
||||
<div class="center gt-mt-5">
|
||||
|
|
|
|||
|
|
@ -97,7 +97,7 @@
|
|||
{{else}}
|
||||
{{svg "octicon-calendar"}}
|
||||
{{if .DeadlineString}}
|
||||
<span {{if .IsOverdue}}class="overdue"{{end}}>{{DateTime "short" .DeadlineString .DeadlineString}}</span>
|
||||
<span {{if .IsOverdue}}class="overdue"{{end}}>{{DateTime "short" .DeadlineString}}</span>
|
||||
{{else}}
|
||||
{{$.locale.Tr "repo.milestones.no_due_date"}}
|
||||
{{end}}
|
||||
|
|
|
|||
|
|
@ -73,7 +73,7 @@
|
|||
</li>
|
||||
{{end}}
|
||||
{{end}}
|
||||
<li>{{svg "octicon-clock"}} {{.locale.Tr "user.join_on"}} {{DateTime "short" .ContextUser.CreatedUnix.FormatLong .ContextUser.CreatedUnix.FormatShort}}</li>
|
||||
<li>{{svg "octicon-clock"}} {{.locale.Tr "user.join_on"}} {{DateTime "short" .ContextUser.CreatedUnix}}</li>
|
||||
{{if and .Orgs .HasOrgsVisible}}
|
||||
<li>
|
||||
<ul class="user-orgs">
|
||||
|
|
|
|||
|
|
@ -27,7 +27,7 @@
|
|||
</ul>
|
||||
</details>
|
||||
<div class="activity meta">
|
||||
<i>{{$.locale.Tr "settings.add_on"}} <span>{{DateTime "short" .CreatedUnix.FormatLong .CreatedUnix.FormatShort}}</span> — {{svg "octicon-info"}} {{if .HasUsed}}{{$.locale.Tr "settings.last_used"}} <span {{if .HasRecentActivity}}class="green"{{end}}>{{DateTime "short" .UpdatedUnix.FormatLong .UpdatedUnix.FormatShort}}</span>{{else}}{{$.locale.Tr "settings.no_activity"}}{{end}}</i>
|
||||
<i>{{$.locale.Tr "settings.add_on"}} <span>{{DateTime "short" .CreatedUnix}}</span> — {{svg "octicon-info"}} {{if .HasUsed}}{{$.locale.Tr "settings.last_used"}} <span {{if .HasRecentActivity}}class="green"{{end}}>{{DateTime "short" .UpdatedUnix.FormatLong .UpdatedUnix.FormatShort}}</span>{{else}}{{$.locale.Tr "settings.no_activity"}}{{end}}</i>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -20,7 +20,7 @@
|
|||
<div class="content">
|
||||
<strong>{{$grant.Application.Name}}</strong>
|
||||
<div class="activity meta">
|
||||
<i>{{$.locale.Tr "settings.add_on"}} <span>{{DateTime "short" $grant.CreatedUnix.FormatLong $grant.CreatedUnix.FormatShort}}</span></i>
|
||||
<i>{{$.locale.Tr "settings.add_on"}} <span>{{DateTime "short" $grant.CreatedUnix}}</span></i>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -68,9 +68,9 @@
|
|||
<b>{{$.locale.Tr "settings.subkeys"}}:</b> {{range .SubsKey}} {{.PaddedKeyID}} {{end}}
|
||||
</div>
|
||||
<div class="activity meta">
|
||||
<i>{{$.locale.Tr "settings.add_on"}} <span>{{DateTime "short" .AddedUnix.FormatLong .AddedUnix.FormatShort}}</span></i>
|
||||
<i>{{$.locale.Tr "settings.add_on"}} <span>{{DateTime "short" .AddedUnix}}</span></i>
|
||||
-
|
||||
<i>{{if not .ExpiredUnix.IsZero}}{{$.locale.Tr "settings.valid_until"}} <span>{{DateTime "short" .ExpiredUnix.FormatLong .ExpiredUnix.FormatShort}}</span>{{else}}{{$.locale.Tr "settings.valid_forever"}}{{end}}</i>
|
||||
<i>{{if not .ExpiredUnix.IsZero}}{{$.locale.Tr "settings.valid_until"}} <span>{{DateTime "short" .ExpiredUnix}}</span>{{else}}{{$.locale.Tr "settings.valid_forever"}}{{end}}</i>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -25,7 +25,7 @@
|
|||
<div class="content">
|
||||
<strong>{{.Name}}</strong>
|
||||
<div class="activity meta">
|
||||
<i>{{$.locale.Tr "settings.add_on"}} <span>{{DateTime "short" .CreatedUnix.FormatLong .CreatedUnix.FormatShort}}</span> — {{svg "octicon-info" 16}} {{if .HasUsed}}{{$.locale.Tr "settings.last_used"}} <span {{if .HasRecentActivity}}class="green"{{end}}>{{DateTime "short" .UpdatedUnix.FormatLong .UpdatedUnix.FormatShort}}</span>{{else}}{{$.locale.Tr "settings.no_activity"}}{{end}}</i>
|
||||
<i>{{$.locale.Tr "settings.add_on"}} <span>{{DateTime "short" .CreatedUnix}}</span> — {{svg "octicon-info" 16}} {{if .HasUsed}}{{$.locale.Tr "settings.last_used"}} <span {{if .HasRecentActivity}}class="green"{{end}}>{{DateTime "short" .UpdatedUnix.FormatLong .UpdatedUnix.FormatShort}}</span>{{else}}{{$.locale.Tr "settings.no_activity"}}{{end}}</i>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -59,7 +59,7 @@
|
|||
{{.Fingerprint}}
|
||||
</div>
|
||||
<div class="activity meta">
|
||||
<i>{{$.locale.Tr "settings.add_on"}} <span>{{DateTime "short" .CreatedUnix.FormatLong .CreatedUnix.FormatShort}}</span> — {{svg "octicon-info"}} {{if .HasUsed}}{{$.locale.Tr "settings.last_used"}} <span {{if .HasRecentActivity}}class="green"{{end}}>{{DateTime "short" .UpdatedUnix.FormatLong .UpdatedUnix.FormatShort}}</span>{{else}}{{$.locale.Tr "settings.no_activity"}}{{end}}</i>
|
||||
<i>{{$.locale.Tr "settings.add_on"}} <span>{{DateTime "short" .CreatedUnix}}</span> — {{svg "octicon-info"}} {{if .HasUsed}}{{$.locale.Tr "settings.last_used"}} <span {{if .HasRecentActivity}}class="green"{{end}}>{{DateTime "short" .UpdatedUnix.FormatLong .UpdatedUnix.FormatShort}}</span>{{else}}{{$.locale.Tr "settings.no_activity"}}{{end}}</i>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
|
|
|||
|
|
@ -23,15 +23,6 @@ Gitea's private styles use `g-` prefix.
|
|||
.gt-h-100 { height: 100% !important; }
|
||||
.gt-br-0 { border-radius: 0 !important; }
|
||||
|
||||
/* below class names match Tailwind CSS */
|
||||
.gt-pointer-events-none { pointer-events: none !important; }
|
||||
.gt-relative { position: relative !important; }
|
||||
.gt-overflow-x-scroll { overflow-x: scroll !important; }
|
||||
.gt-cursor-default { cursor: default !important; }
|
||||
.gt-items-start { align-items: flex-start !important; }
|
||||
.gt-whitespace-pre { white-space: pre !important; }
|
||||
.gt-invisible { visibility: hidden !important; }
|
||||
|
||||
.gt-mono {
|
||||
font-family: var(--fonts-monospace) !important;
|
||||
font-size: .95em !important; /* compensate for monospace fonts being usually slightly larger */
|
||||
|
|
@ -51,6 +42,19 @@ Gitea's private styles use `g-` prefix.
|
|||
text-overflow: ellipsis !important;
|
||||
}
|
||||
|
||||
/* below class names match Tailwind CSS */
|
||||
.gt-break-all { word-break: break-all !important; }
|
||||
.gt-content-center { align-content: center !important; }
|
||||
.gt-cursor-default { cursor: default !important; }
|
||||
.gt-invisible { visibility: hidden !important; }
|
||||
.gt-items-start { align-items: flex-start !important; }
|
||||
.gt-overflow-x-scroll { overflow-x: scroll !important; }
|
||||
.gt-pointer-events-none { pointer-events: none !important; }
|
||||
.gt-relative { position: relative !important; }
|
||||
.gt-whitespace-nowrap { white-space: nowrap !important; }
|
||||
.gt-whitespace-pre { white-space: pre !important; }
|
||||
.gt-whitespace-pre-wrap { white-space: pre-wrap !important; }
|
||||
|
||||
.gt-w-screen { width: 100vw !important; }
|
||||
.gt-h-screen { height: 100vh !important; }
|
||||
|
||||
|
|
@ -203,11 +207,7 @@ Gitea's private styles use `g-` prefix.
|
|||
.gt-gap-y-4 { row-gap: 1rem !important; }
|
||||
.gt-gap-y-5 { row-gap: 2rem !important; }
|
||||
|
||||
.gt-content-center { align-content: center !important; }
|
||||
|
||||
.gt-shrink-0 { flex-shrink: 0 !important; }
|
||||
.gt-whitespace-nowrap { white-space: nowrap !important; }
|
||||
.gt-whitespace-pre-wrap { white-space: pre-wrap !important; }
|
||||
|
||||
@media (max-width: 767px) {
|
||||
.gt-db-small { display: block !important; }
|
||||
|
|
|
|||
Loading…
Reference in a new issue