mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2024-11-10 20:59:31 +01:00
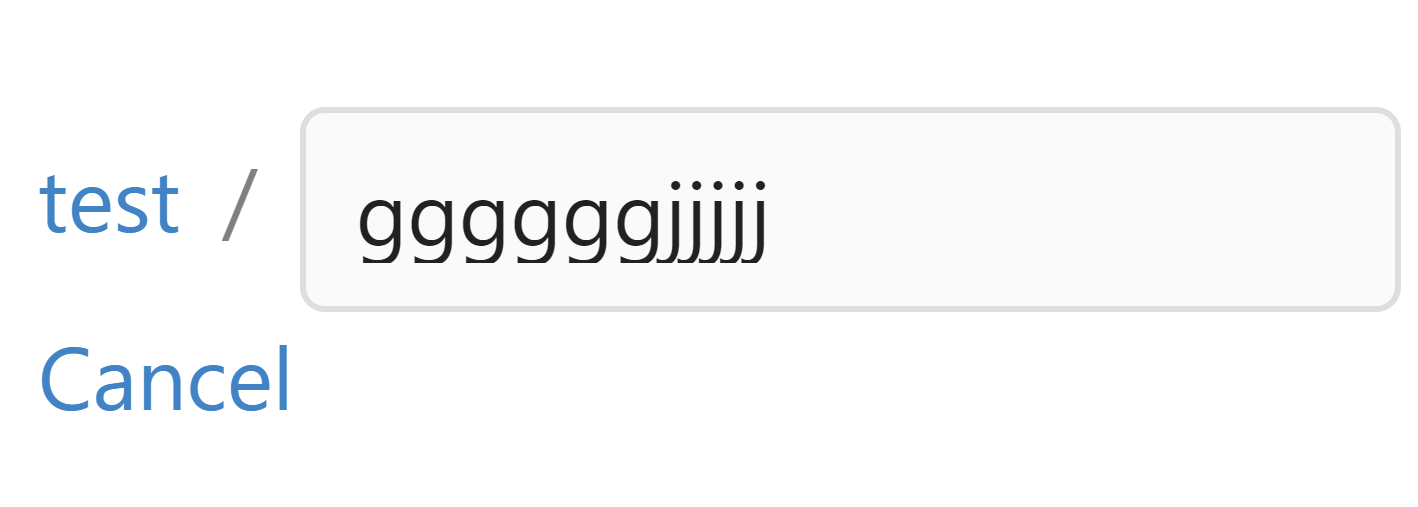
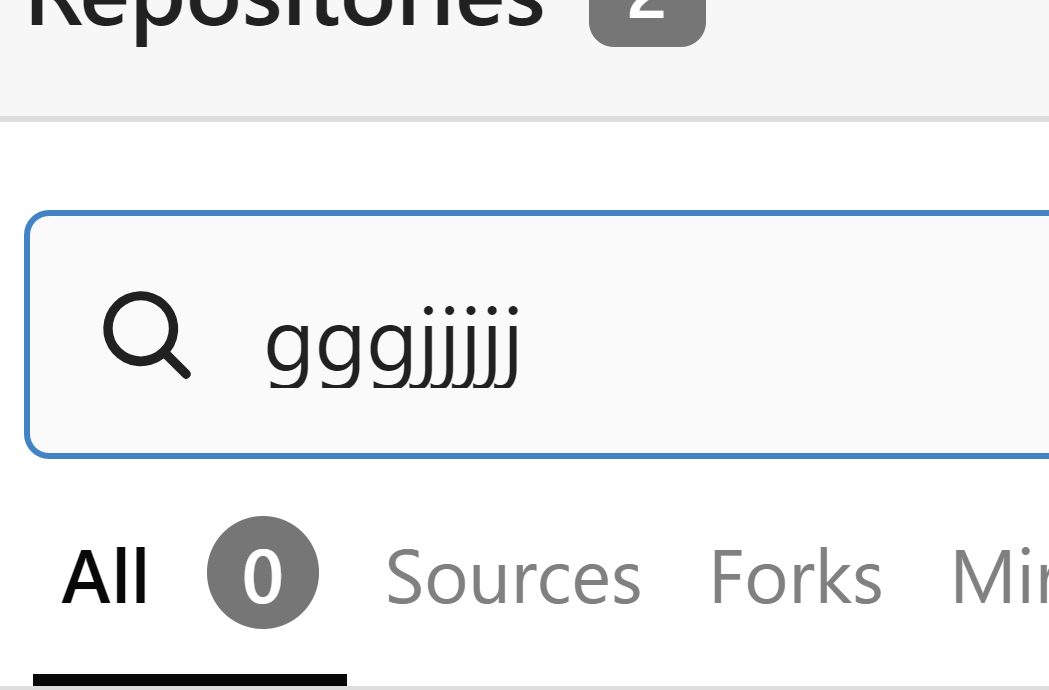
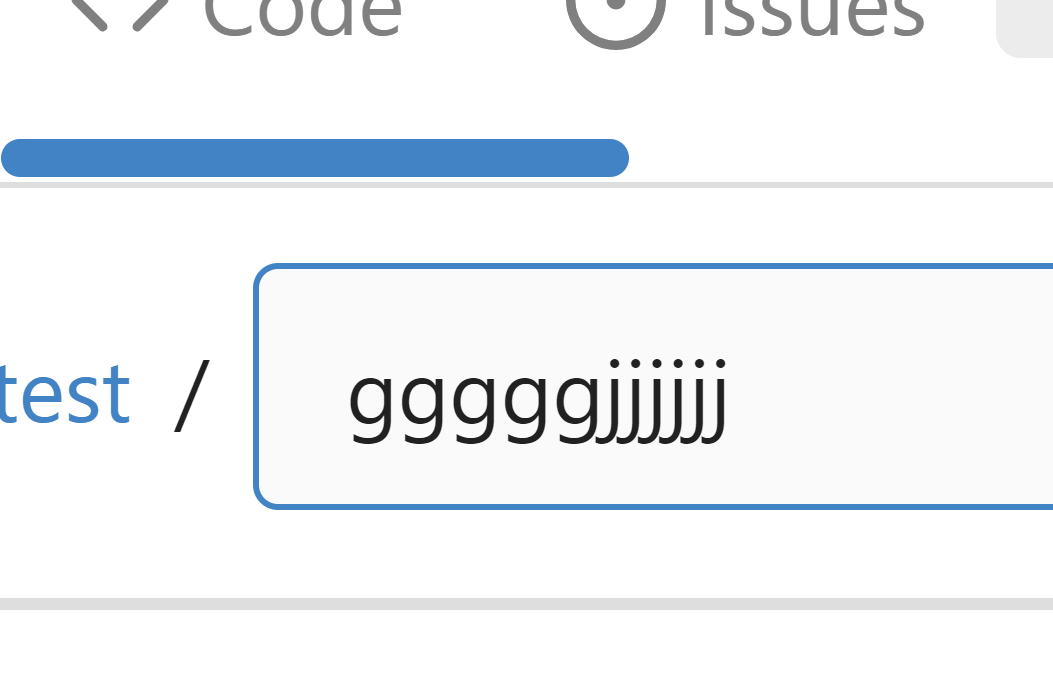
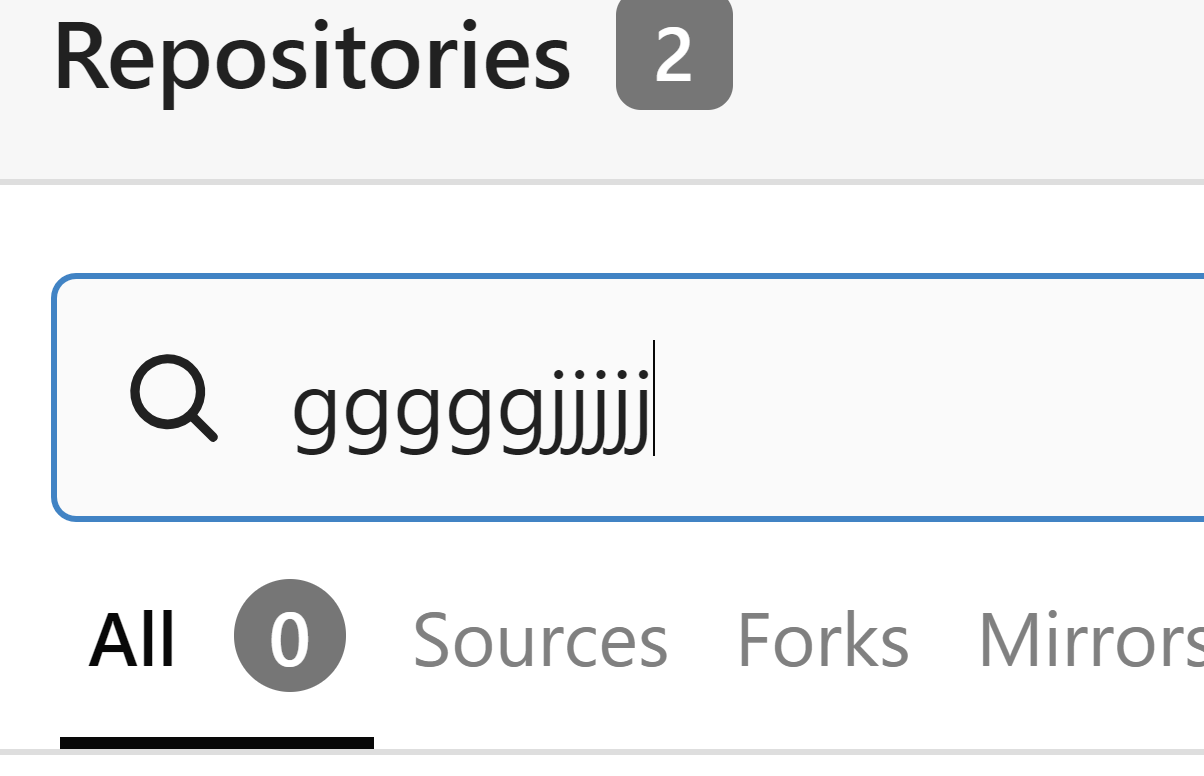
Fix input line-height cutting off g (#25334)
Fix the incomplete display of input text Before:   After:   --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: Giteabot <teabot@gitea.io>
This commit is contained in:
parent
c71e8abbc3
commit
1069472c0c
1 changed files with 5 additions and 0 deletions
|
|
@ -471,6 +471,11 @@ a.label,
|
|||
padding-top: 15px !important;
|
||||
}
|
||||
|
||||
/* fix Fomantic's line-height cutting off "g" on Windows Chrome with Segoe UI */
|
||||
.ui.input > input {
|
||||
line-height: 1.3;
|
||||
}
|
||||
|
||||
.ui.input.focus > input,
|
||||
.ui.input > input:focus {
|
||||
border-color: var(--color-primary);
|
||||
|
|
|
|||
Loading…
Reference in a new issue