mirror of
https://codeberg.org/forgejo/forgejo.git
synced 2025-04-26 16:23:05 +02:00
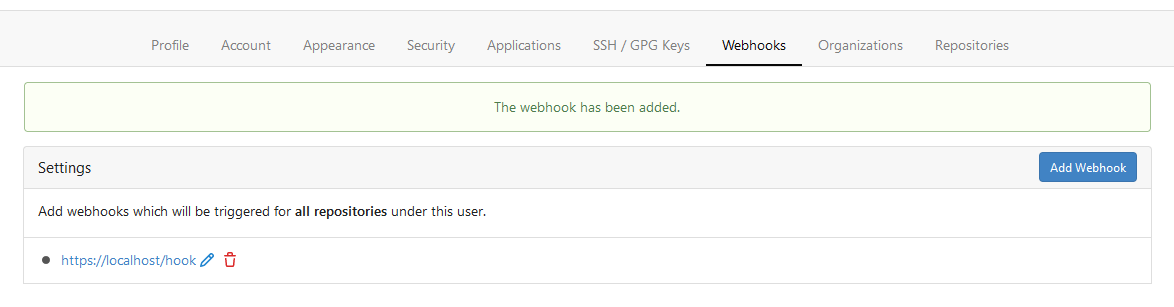
Currently we can add webhooks for organizations but not for users. This PR adds the latter. You can access it from the current users settings. 
292 lines
9.9 KiB
Handlebars
292 lines
9.9 KiB
Handlebars
{{template "base/head" .}}
|
|
<div role="main" aria-label="{{.Title}}" class="page-content user settings applications">
|
|
{{template "user/settings/navbar" .}}
|
|
<div class="ui container">
|
|
{{template "base/alert" .}}
|
|
<h4 class="ui top attached header">
|
|
{{.locale.Tr "settings.manage_access_token"}}
|
|
</h4>
|
|
<div class="ui attached segment">
|
|
<div class="ui key list">
|
|
<div class="item">
|
|
{{.locale.Tr "settings.tokens_desc"}}
|
|
</div>
|
|
{{range .Tokens}}
|
|
<div class="item">
|
|
<div class="right floated content">
|
|
<button class="ui red tiny button delete-button" data-modal-id="delete-token" data-url="{{$.Link}}/delete" data-id="{{.ID}}">
|
|
{{svg "octicon-trash" 16 "gt-mr-2"}}
|
|
{{$.locale.Tr "settings.delete_token"}}
|
|
</button>
|
|
</div>
|
|
<i class="icon tooltip{{if .HasRecentActivity}} green{{end}}" {{if .HasRecentActivity}}data-content="{{$.locale.Tr "settings.token_state_desc"}}"{{end}}>{{svg "fontawesome-send" 36}}</i>
|
|
<div class="content">
|
|
<details><summary><strong>{{.Name}}</strong></summary>
|
|
<p class="gt-my-2">{{$.locale.Tr "settings.scopes_list"}}</p>
|
|
<ul class="gt-my-2">
|
|
{{range .Scope.StringSlice}}
|
|
<li>{{.}}</li>
|
|
{{end}}
|
|
</ul>
|
|
</details>
|
|
<div class="activity meta">
|
|
<i>{{$.locale.Tr "settings.add_on"}} <span><time data-format="short-date" datetime="{{.CreatedUnix.FormatLong}}">{{.CreatedUnix.FormatShort}}</time></span> — {{svg "octicon-info"}} {{if .HasUsed}}{{$.locale.Tr "settings.last_used"}} <span {{if .HasRecentActivity}}class="green"{{end}}><time data-format="short-date" datetime="{{.UpdatedUnix.FormatLong}}">{{.UpdatedUnix.FormatShort}}</time></span>{{else}}{{$.locale.Tr "settings.no_activity"}}{{end}}</i>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
<div class="ui attached bottom segment">
|
|
<h5 class="ui top header">
|
|
{{.locale.Tr "settings.generate_new_token"}}
|
|
</h5>
|
|
<p>{{.locale.Tr "settings.new_token_desc"}}</p>
|
|
<form class="ui form ignore-dirty" action="{{.Link}}" method="post">
|
|
{{.CsrfTokenHtml}}
|
|
<div class="field {{if .Err_Name}}error{{end}}">
|
|
<label for="name">{{.locale.Tr "settings.token_name"}}</label>
|
|
<input id="name" name="name" value="{{.name}}" autofocus required>
|
|
</div>
|
|
<details class="ui optional field">
|
|
<summary class="gt-p-2">
|
|
{{.locale.Tr "settings.select_scopes"}}
|
|
</summary>
|
|
<div class="field gt-pl-2">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="repo">
|
|
<label>repo</label>
|
|
</div>
|
|
</div>
|
|
<div class="field gt-pl-4">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="repo:status">
|
|
<label>repo:status</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="public_repo">
|
|
<label>public_repo</label>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="admin:org">
|
|
<label>admin:org</label>
|
|
</div>
|
|
</div>
|
|
<div class="field gt-pl-4">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="write:org">
|
|
<label>write:org</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="read:org">
|
|
<label>read:org</label>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="admin:public_key">
|
|
<label>admin:public_key</label>
|
|
</div>
|
|
</div>
|
|
<div class="field gt-pl-4">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="write:public_key">
|
|
<label>write:public_key</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="read:public_key">
|
|
<label>read:public_key</label>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="admin:repo_hook">
|
|
<label>admin:repo_hook</label>
|
|
</div>
|
|
</div>
|
|
<div class="field gt-pl-4">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="write:repo_hook">
|
|
<label>write:repo_hook</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="read:repo_hook">
|
|
<label>read:repo_hook</label>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="admin:org_hook">
|
|
<label>admin:org_hook</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="admin:user_hook">
|
|
<label>admin:user_hook</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="notification">
|
|
<label>notification</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="user">
|
|
<label>user</label>
|
|
</div>
|
|
</div>
|
|
<div class="field gt-pl-4">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="read:user">
|
|
<label>read:user</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="user:email">
|
|
<label>user:email</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="user:follow">
|
|
<label>user:follow</label>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="delete_repo">
|
|
<label>delete_repo</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="package">
|
|
<label>package</label>
|
|
</div>
|
|
</div>
|
|
<div class="field gt-pl-4">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="write:package">
|
|
<label>write:package</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="read:package">
|
|
<label>read:package</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="delete:package">
|
|
<label>delete:package</label>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="admin:gpg_key">
|
|
<label>admin:gpg_key</label>
|
|
</div>
|
|
</div>
|
|
<div class="field gt-pl-4">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="write:gpg_key">
|
|
<label>write:gpg_key</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="read:gpg_key">
|
|
<label>read:gpg_key</label>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="admin:application">
|
|
<label>admin:application</label>
|
|
</div>
|
|
</div>
|
|
<div class="field gt-pl-4">
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="write:application">
|
|
<label>write:application</label>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="read:application">
|
|
<label>read:application</label>
|
|
</div>
|
|
</div>
|
|
</div>
|
|
<div class="field">
|
|
<div class="ui checkbox">
|
|
<input class="enable-system" type="checkbox" name="scope" value="sudo">
|
|
<label>sudo</label>
|
|
</div>
|
|
</div>
|
|
</details>
|
|
<button class="ui green button">
|
|
{{.locale.Tr "settings.generate_token"}}
|
|
</button>
|
|
</form>
|
|
</div>
|
|
|
|
{{if .EnableOAuth2}}
|
|
{{template "user/settings/grants_oauth2" .}}
|
|
{{template "user/settings/applications_oauth2" .}}
|
|
{{end}}
|
|
</div>
|
|
</div>
|
|
|
|
<div class="ui small basic delete modal" id="delete-token">
|
|
<div class="ui icon header">
|
|
{{svg "octicon-trash"}}
|
|
{{.locale.Tr "settings.access_token_deletion"}}
|
|
</div>
|
|
<div class="content">
|
|
<p>{{.locale.Tr "settings.access_token_deletion_desc"}}</p>
|
|
</div>
|
|
<div class="actions">
|
|
<div class="ui cancel button">
|
|
<i class="remove icon"></i>
|
|
{{.locale.Tr "settings.access_token_deletion_cancel_action"}}
|
|
</div>
|
|
<div class="ui red basic inverted ok button">
|
|
<i class="checkmark icon"></i>
|
|
{{.locale.Tr "settings.access_token_deletion_confirm_action"}}
|
|
</div>
|
|
</div>
|
|
</div>
|
|
|
|
|
|
{{template "base/footer" .}}
|